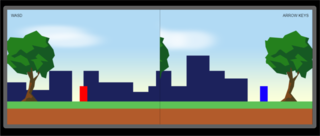
It's an experimental design to a #responsive #HTML5 canvas game using techniques to scale the canvas element to the viewport and correct image sizes.One, design the content so that it can be viewed by any device, using CSS & media queries to change the layout to match the viewport.Two, serve the correct resources per device so that it doesn’t use more data than need. #tutorial
言語:
English








interesting tutorial ! Even if there are few bugs...